AliveColors offre una vasta gamma di funzioni di stilizzazione delle foto. Questo tutorial mostra come colorare una foto estiva scattata in una giornata luminosa e soleggiata.


(sposta il cursore sull'immagine per vedere la versione originale)
Aprire la foto originale nell'editor di immagini AliveColors.
Aggiungere blu alle ombre. Per effettuare questa operazione è necessario creare un nuovo livello di regolazione Istogramma sopra il livello di sfondo facendo clic sul pulsante  nel pannello Livelli e selezionare Livello di
nel pannello Livelli e selezionare Livello di
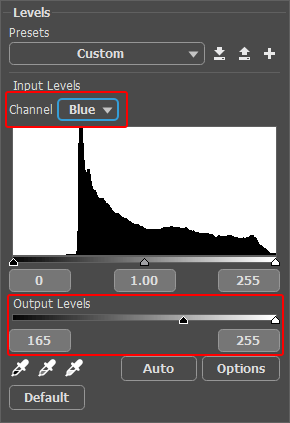
Cambiare le impostazioni del livello di regolazione. Selezionare Blu nell'elenco dei canali e aumentare il valore del punto nero nei livelli di uscita finché le ombre non appaiono blu luminose.
 Livello di regolazione Istogramma
Livello di regolazione Istogramma
 Tonalità blu
Tonalità blu
Ora aggiungiamo un po' di giallo.
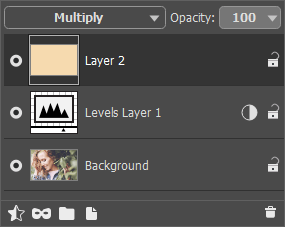
Creare un nuovo livello raster e riempirlo con il colore #f4dcad usando lo strumento Secchiello  . Cambiare la modalità di fusione del livello in Moltiplica.
. Cambiare la modalità di fusione del livello in Moltiplica.
 Pannello Livelli
Pannello Livelli
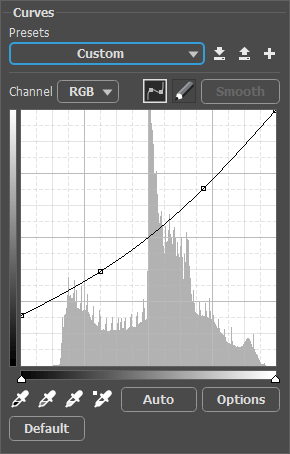
Ridurre il contrasto dell'immagine risultante usando il livello di regolazione Curve (Livelli -> Nuovo -> Livello di regolazione -> Curve). Regolare la curva come segue:
 Livello di regolazione Curve
Livello di regolazione Curve
Ecco il risultato finale:
 Risultato
Risultato
