AliveColors-Bildeditor bietet eine Vielzahl von Fotostilisierungsfunktionen. Dieses Tutorial zeigt, wie man den Farbton der Sommerfotos ändern kann.


(fahren Sie mit der Maus über das Bild, um das Originalbild zu sehen)
Öffnen Sie das Originalfoto im AliveColors-Bildeditor.
Machen Sie den Schatten mehr blau. Erstellen Sie eine neue Tonwertkorrektur-Einstellungsbene über der Hintergrundebene, indem Sie auf die Schaltfläche  im Ebenen-Bedienfeld klicken und Einstellungsebene -> Tonwertkorrektur auswählen.
im Ebenen-Bedienfeld klicken und Einstellungsebene -> Tonwertkorrektur auswählen.
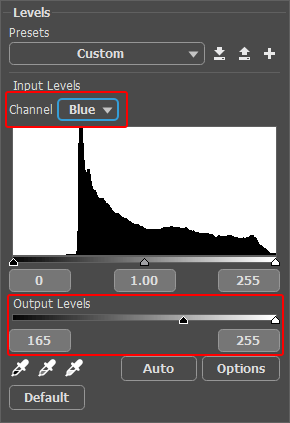
Passen Sie die Parameter der Einstellungsebene an. Wählen Sie Blau in der Kanal-Liste und erhöhen Sie den Schwarzpunktwert in den Zielwerten, bis die Schatten hellblau erscheinen.
 Tonwertkorrektur-Einstellungsbene
Tonwertkorrektur-Einstellungsbene
 Blautönung
Blautönung
Nun fügen wir etwas Gelb hinzu.
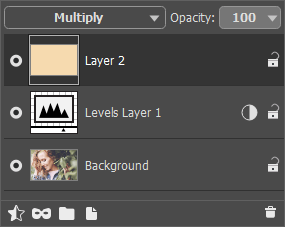
Erstellen Sie eine neue Rasterebene, wählen Sie die Farbe #f4dcad und füllen Sie die Ebene mit dem Füllwerkzeug  . Ändern Sie die Füllmethode der Ebene in Multiplizieren.
. Ändern Sie die Füllmethode der Ebene in Multiplizieren.
 Ebenen-Bedienfeld
Ebenen-Bedienfeld
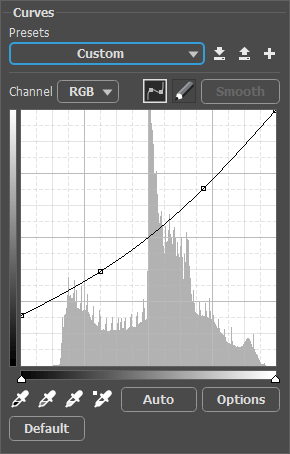
Reduzieren Sie den Kontrast des resultierenden Bildes mit der Gradationskurven-Einstellungsebene (Ebenen -> Neu -> Einstellungsebene -> Gradationskurven). Passen Sie die Kurve wie folgt an:
 Gradationskurven-Einstellungsebene
Gradationskurven-Einstellungsebene
Speichern Sie das Ergebnis:
 Ergebnis
Ergebnis
