AliveColors позволяет создавать разнообразные текстовые надписи, оформленные различными способами. В этом примере показано, как создать текст с несколькими слоями обводки и эффектный фон.
 Результат
Результат
Создание фона
В графическом редакторе AliveColors вызвать диалог создания нового документа (команда Файл -> Новый или комбинация клавиш Ctrl+N) и создать документ размером 180х180 пиксел.
На панели инструментов выбрать инструмент Заливка  и залить фоновый слой темно-серым цветом: RGB(40,40,40).
и залить фоновый слой темно-серым цветом: RGB(40,40,40).
Переключиться на инструмент Цветная кисть  ,
,
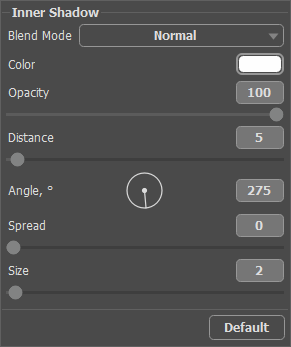
На панели Слои нажать кнопку  и в выпадающем списке выбрать эффект слоя Внутренняя тень. Настройки эффекта показаны ниже.
и в выпадающем списке выбрать эффект слоя Внутренняя тень. Настройки эффекта показаны ниже.
 Внутренняя тень
Внутренняя тень
В результате получится картинка, которую необходимо сохранить как текстуру. Для этого в меню Редактирование выбрать команду Новая текстура, в появившемся окошке задать ее имя и нажать кнопку ОК. После сохранения текстуры данный документ можно закрыть.
 Новая текстура
Новая текстура
Создать новый документ (команда Файл -> Новый или комбинация клавиш Ctrl+N). В данном примере это документ размером 1280х1024 пиксела из группы Интернет.
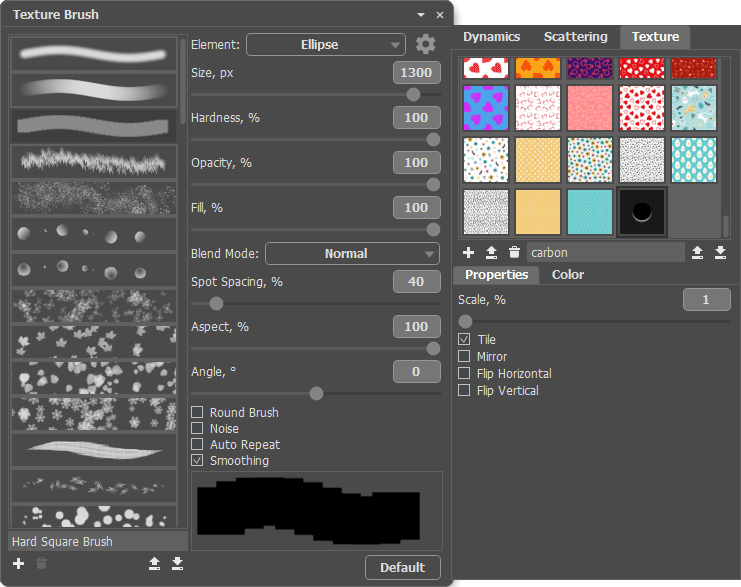
На панели инструментов выбрать Текстурную кисть  ,
,
Примечание. При желании можно изменять масштаб текстуры или размер и угол поворота кисти, чтобы получать разные варианты наложения текстуры.
 Настройка Текстурной кисти
Настройка Текстурной кисти
Создание надписи
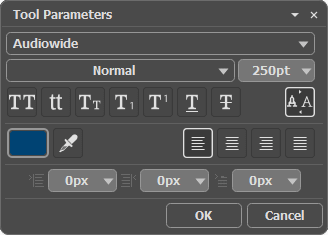
Выбрать инструмент Текст  и добавить произвольную надпись. Настройки текстового слоя показаны ниже.
и добавить произвольную надпись. Настройки текстового слоя показаны ниже.
 Настройки текста
Настройки текста
 Добавление текста
Добавление текста
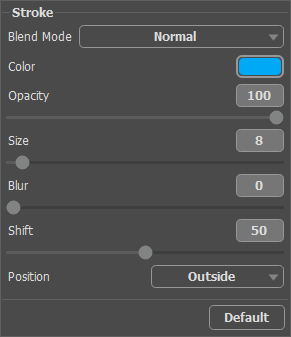
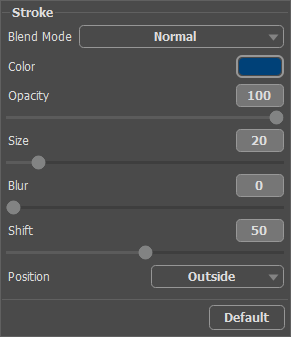
В панели Слои нажать кнопку  и выбрать эффект слоя Цветной контур, чтобы добавить к тексту обводку. Настройки эффекта показаны на рисунке ниже.
и выбрать эффект слоя Цветной контур, чтобы добавить к тексту обводку. Настройки эффекта показаны на рисунке ниже.
 Настройка цветного контура
Настройка цветного контура
 Первая обводка
Первая обводка
Щелчком правой кнопки мыши по текстовому слою вызвать контекстное меню и выбрать команду Создать копию. Слой будет продублирован вместе с эффектом.
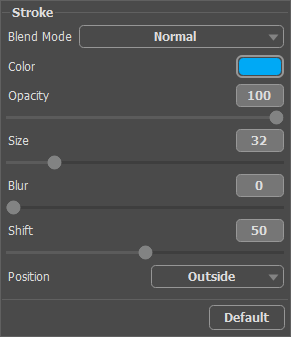
Переключится обратно на исходный текстовый слой, двойным кликом по названию эффекта слоя вызвать панель настроек, увеличить ширину и изменить цвет обводки:
 Настройка цветного контура
Настройка цветного контура
 Вторая обводка
Вторая обводка
Продублировать слой и снова переключиться на нижний текстовый слой. Вызвать панель настроек эффекта слоя и изменить параметры:
 Настройка цветного контура
Настройка цветного контура
Количество слоев обводки, а также их цвет может различаться в зависимости от желаемого эффекта.
Готовый результат.
 Результат
Результат
