目を引くテキスト効果は違いを生み出します。それは、ロゴ、Tシャツ、標識、パンフレットを含む、プリントをデジタルにする様々なタイプのデザイン プロジェクトに使用されます。AliveColors 画像エディターを使用して、カスタム背景に多層構造のテキスト効果を作成する方法を紹介します!
 結果
結果
背面を作成
AliveColors 画像エディターを開きます。新しいイメージを作成します([ファイル]メニューの[新規]かCtrl+Nキーを使用) ウェブ グループでInstagram | Profile Photo プリセット (180x180 px) を選択してOKをクリックします。
ツールバーで塗りつぶしツール  を選択し、背面レイヤーを濃いグレーで塗りつぶします。RGB (40、40、40)
を選択し、背面レイヤーを濃いグレーで塗りつぶします。RGB (40、40、40)
カラーブラシツール  を選択し、プリセット一覧からHard Round Brushを選択して、[サイズ] を 80 に設定します。新しいラスター レイヤーを作成し、中央に黒い円を描きます。もっと正確な位置に描きたい場合は、ガイドラインを使用できます。
を選択し、プリセット一覧からHard Round Brushを選択して、[サイズ] を 80 に設定します。新しいラスター レイヤーを作成し、中央に黒い円を描きます。もっと正確な位置に描きたい場合は、ガイドラインを使用できます。
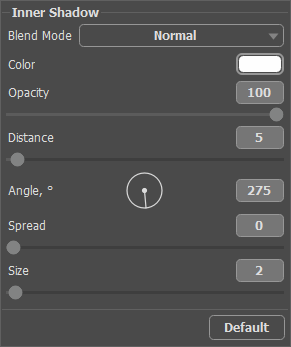
[レイヤー]パネルで  をクリックし、ドロップダウン リストの影 (内側)レイヤー効果を選択します。効果設定を次のように調整します。
をクリックし、ドロップダウン リストの影 (内側)レイヤー効果を選択します。効果設定を次のように調整します。
 影 (内側)
影 (内側)
処理後のイメージをテクスチャとして保存します。[編集]メニューの[テクスチャを新規作成]コマンドを選択して、テクスチャの名前を入力し、OKをクリックします。これでこのドキュメントを閉じることができます。
 テクスチャを新規作成
テクスチャを新規作成
新しいドキュメントを作成します( [ファイル]メニューの[新規]かCtrl+Nキーを使用)ウェブグループから1280x1024 px プリセットを選択しました。
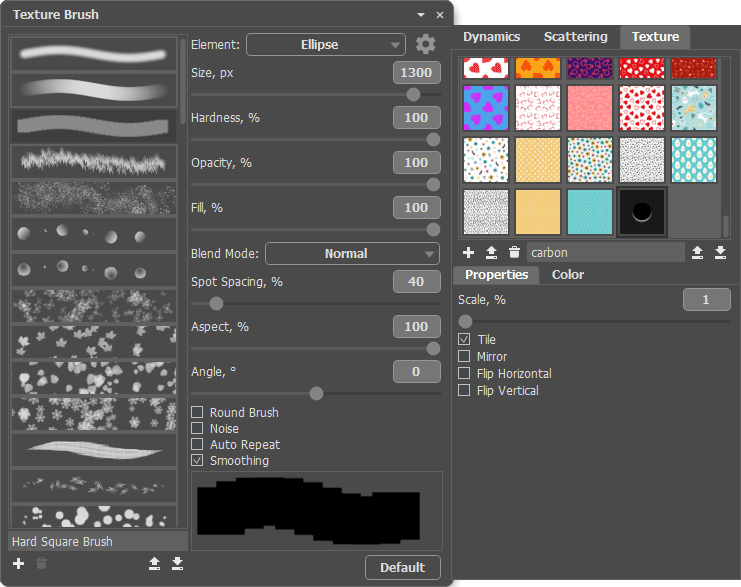
ツールバーでテクスチャ ブラシ  を選択します。F5ホットキーを使用して、パラメーター メニューを開きます。Hard Square Brushプリセットを選択して、[テクスチャ]タブから保存したテクスチャを見つけ、[拡大/縮小]の値を 1 %に設定し、[タイル]チェックボックスを有効にします。[サイズ]を 1300 ピクセルに設定し、背面レイヤーを選択したテクスチャで塗りつぶします。
を選択します。F5ホットキーを使用して、パラメーター メニューを開きます。Hard Square Brushプリセットを選択して、[テクスチャ]タブから保存したテクスチャを見つけ、[拡大/縮小]の値を 1 %に設定し、[タイル]チェックボックスを有効にします。[サイズ]を 1300 ピクセルに設定し、背面レイヤーを選択したテクスチャで塗りつぶします。
ヒント:希望であれば、テクスチャの尺度、ブラシのサイズや角度を変更した設定で試すことができます。
 テクスチャ ブラシの設定
テクスチャ ブラシの設定
テキスト効果の作成
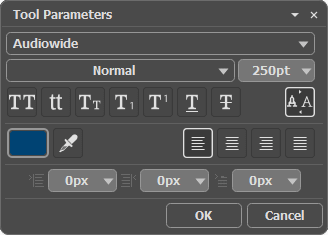
テキストツール  を選択し、キャンバスの上をクリックし、テキストを入力します。テキストの設定を次のように調整します。
を選択し、キャンバスの上をクリックし、テキストを入力します。テキストの設定を次のように調整します。
 テキスト設定
テキスト設定
 テキストの挿入
テキストの挿入
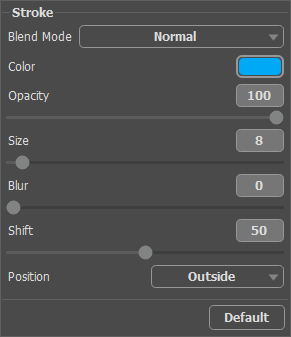
[レイヤー]パネルで  をクリックし、ストロークレイヤー効果を選択します。効果設定を次のように調整します。
をクリックし、ストロークレイヤー効果を選択します。効果設定を次のように調整します。
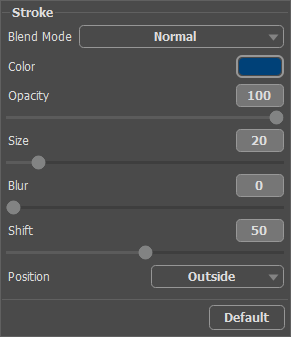
 ストローク設定
ストローク設定
 最初のストローク
最初のストローク
テキスト レイヤーを右クリックしてコンテキストメニューを開き、[複製]コマンドを選択します。レイヤーが効果に沿って複製されます。
元のテキスト レイヤーを選択し、 ストロークレイヤー効果をダブルクリックして設定パネルを開きます。ストロークの色を変更し、幅を大きくします。
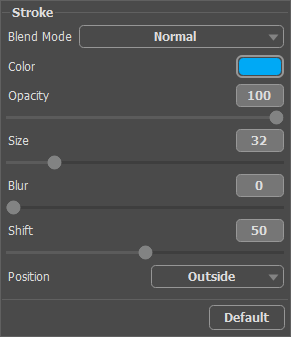
 ストローク設定
ストローク設定
 2つめのストローク
2つめのストローク
レイヤーを複製し、下のテキスト レイヤーを選択します。ストロークレイヤー効果の設定パネルを開き、パラメーターを設定します。
 ストローク設定
ストローク設定
ストロークの数およびその色は希望の効果によって異なります。
最終的な仕上がりはこのようになります。
 結果
結果
