テクスチャ ブラシ ![]() は、指定したテクスチャで塗りつぶされ、ぼかした輪郭を持つ任意の形を描画するためにデザインされでいます。
は、指定したテクスチャで塗りつぶされ、ぼかした輪郭を持つ任意の形を描画するためにデザインされでいます。
基本的なツールの設定は、イメージ ウィンドウの上のツール オプション パネル、または画像内を右クリックして確認できます。パラメーターの一覧を表示するには、ツール オプション パネルのアイコンをクリックするか、F5キーを使用します。パラメーター設定を変更する場合、パラメーター フィールドに数値を入力するか、スライダーを動かします。
ストロークの見え方、パラメーターのすべての変更は、拡張されたツール オプション パネル下部のプレビュー ウィンドウに表示されます。
要素: ドロップダウン リストから、ブラシのベースとなる要素を選択します。 [楕円形]または[シェイプを選択]からさらにシェイプ (パターン) を選択します。
サイズ (設定可能範囲は1-5000): 描画したラインの幅をピクセルで指定します。
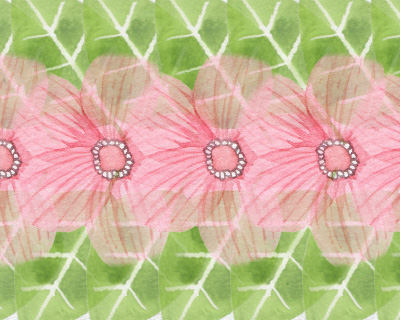
硬さ (設定可能範囲は 0-100):ブラシのエッジ (背景との境界) 部分のぼかしの程度を指定します。値が大きいほど境界部分はより鮮明になります。100% に近い値の場合、処理領域と未処理領域の境界がはっきり分かれて見えますが、低い値の場合、境界はぼやけてはっきりしなくなります。
 硬さ = 40
硬さ = 40
 硬さ = 90
硬さ = 90
不透明度 (設定可能範囲は 1-100): 背景の色に対して、ブラシ ストロークの不透明度を指定します。ストローク生成時に使用するテクスチャの不透明度を指定します。値が小さいほどストロークの色は薄く、背景が透けて見えます。
 不透過度 = 25
不透過度 = 25
 不透過度 = 75
不透過度 = 75
塗りつぶし (設定可能範囲は 1-100): 基本となる要素のテクスチャの塗りつぶし密度 (濃度) を指定します。描画の際にマウスを押したままにすると、[不透明度]パラメーターとは逆に、要素が重なることで、塗りつぶし効果が増します。パラメーターの値が低いほど、適用されるレイヤーの層が薄くなります。
 密度 = 25
密度 = 25
 密度 = 75
密度 = 75
ブレンド モード: ブラシストロークのピクセルと処理中レイヤーのピクセルをどのようにブレンドするかを指定するパラメーターです。27種類のモードが用意されています。
 ブレンド モード: 通常
ブレンド モード: 通常
 ブレンド モード: 乗算
ブレンド モード: 乗算
テクスチャを選択して調整するには、[テクスチャ]タブの  ボタンをクリックします ([ツール オプション]パネルを拡張後)。
ボタンをクリックします ([ツール オプション]パネルを拡張後)。
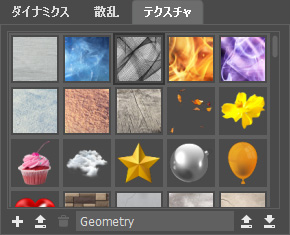
テクスチャ ライブラリでは、利用可能なテクスチャのサムネイルが表示されます。
 テクスチャ ライブラリ
テクスチャ ライブラリ
テクスチャ一覧の下に用意されているオプション:
テクスチャを新規作成  : アクティブなファイルのコンテンツからテクスチャを作成します ([編集]メニューの[テクスチャを新規作成]コマンドを使用することもできます)。
: アクティブなファイルのコンテンツからテクスチャを作成します ([編集]メニューの[テクスチャを新規作成]コマンドを使用することもできます)。
テクスチャを追加  : テクスチャとして使用する画像をディスクから読み込みます。
: テクスチャとして使用する画像をディスクから読み込みます。
テクスチャを削除  :選択したテクスチャを一覧から削除します。
:選択したテクスチャを一覧から削除します。
注意: ブラシ プリセットに記録されているテクスチャを削除した場合、代わりにデフォルトのテクスチャが使用されます。
テクスチャ名: フィールドをクリックすることで編集可能になりますので、新しいテクスチャ名を入力しEnterキーを押すと適用されます。
ライブラリをインポート  : ディスクからテクスチャ ライブラリを読み込むことができます。
: ディスクからテクスチャ ライブラリを読み込むことができます。
ライブラリをエクスポート  : ディスクにテクスチャ ライブラリを保存することができます。
: ディスクにテクスチャ ライブラリを保存することができます。
選択したテクスチャのパラメーター:
[プロパティ]タブ:
サイズ (設定可能範囲は 1-200): テクスチャ パターンのサイズを設定するパラメーターです。テクスチャの初期設定値は 100% です。
 拡大/縮小 = 50%
拡大/縮小 = 50%
 拡大/縮小 = 100%
拡大/縮小 = 100%
 拡大/縮小 = 150%
拡大/縮小 = 150%
タイル: チェックボックスがオンの場合、ブラシで描画した部分を埋め尽くすようにテクスチャが繰り返し適用されます ([スケール]が 100% 以下の場合)。
 チェックボックスがオフ
チェックボックスがオフ
 チェックボックスがオン
チェックボックスがオン
ミラーリング: チェックボックスをオンにすると、隣り合うテクスチャをミラーリングします。
 チェックボックスがオフ
チェックボックスがオフ
 チェックボックスがオン
チェックボックスがオン
左右に反転: このチェックボックスをオンにすると、テクスチャの左右が反転します。
上下に反転:このチェックボックスをオンにすると、テクスチャの上下が反転します。
 ソースのテクスチャ
ソースのテクスチャ
 左右に反転
左右に反転
 上下に反転
上下に反転
色タブ:
要素ごとに適用: チェックボックスがオンの場合、色のバリエーションはストローク内の要素ごとに適用されます。チェックボックスがオフの場合、ストローク毎に適用されます。
 チェックボックスがオン
チェックボックスがオン
 チェックボックスがオフ
チェックボックスがオフ
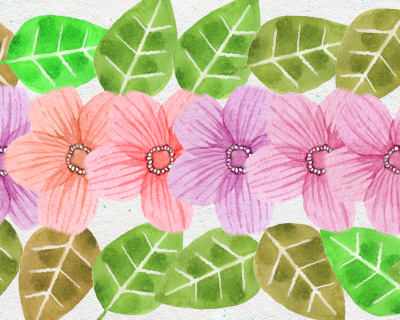
色相 (設定可能範囲は -100 から 100): このパラメーターは、指定された色相の値にすべての色を変更します。
 色相 = -25
色相 = -25
 色相 = 25
色相 = 25
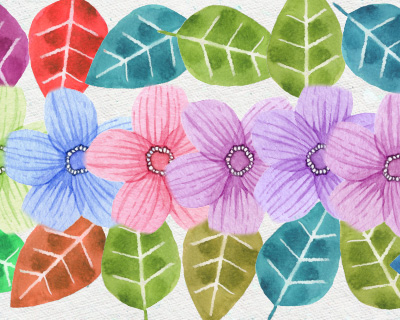
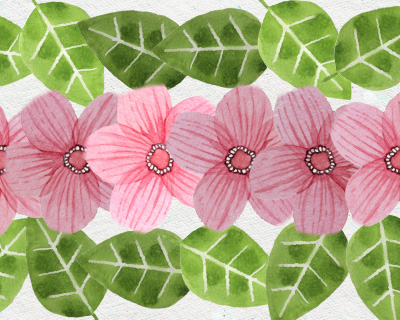
色相の変化 (設定可能範囲は 0-100): ブラシマークの色調バリエーションを設定します。値が 0 の場合、すべての要素の色は同じになります。値が高いほど、多くの色合いが使用されます。
 色相の変化 = 20
色相の変化 = 20
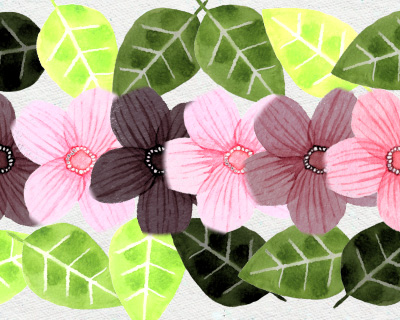
 色相の変化 = 70
色相の変化 = 70
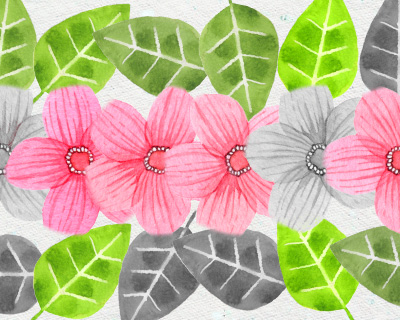
彩度 (設定可能範囲は -100 から 100): 中間色のグレー (-100) から最も明るい色 (+100) まで、テクスチャの明暗の強度を設定できます。
 彩度= -50
彩度= -50
 彩度= 50
彩度= 50
彩度の変化 (設定可能範囲は 0-100): 基本となる要素の彩度バリエーションを設定します。値が 0 の場合、すべての要素の彩度は同じになります。値を上げると、個々の要素の彩度が変わります。
 彩度の変化 = 40
彩度の変化 = 40
 彩度の変化 = 90
彩度の変化 = 90
明るさ (設定可能範囲は -100 から 100): テクスチャの明るさを調整するためのパラメーターです。パラメーターの値を上げるとテクスチャは明るくなり、値を下げるとテクスチャは暗くなります。
 明るさ = -25
明るさ = -25
 明るさ = 25
明るさ = 25
明るさの変化 (設定可能範囲は 0-100): 基本となる要素の明るさバリエーションを設定します。値が 0 の場合、すべての要素の明るさは同じになります。値を上げると、個々の要素の明るさに差が出ます。
 明るさの変化 = 10
明るさの変化 = 10
 明るさの変化 = 50
明るさの変化 = 50
上記のパラメーターに加え、ブラシマークの形や位置に影響を与える 高度な設定を調整することができます。
プリセットの設定を変更した場合、[デフォルト]ボタンを使用してレストアすることができます。
任意の直線を描画する場合、クリックして始点を指定し、Shiftキーを押しながらドラッグして、終点をクリックした後に Shiftキーを離します。Shiftキーを押したままの場合、新しいポイントがすべてつながった直線になります。
