AliveColors 画像エディターを使用すれば、あなたの想像力豊かなアイディアに限界はありません。このチュートリアルでは、1枚の写真からポラロイド写真のコラージュを作成する方法を紹介します。


(画像上にマウスをのせると、元の写真が表示されます)
AliveColors エディターで、背景として使用する写真を開きます。
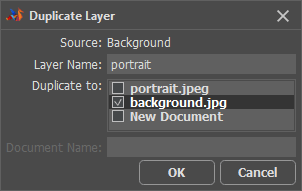
人物写真を開きます。レイヤーを右クリックしてコンテキストメニューを開き、[複製]コマンドを選択します。レイヤー名の欄には、人物画と入力します。複製先の欄では、ドキュメントの名前を背景のイメージに選択して、OKをクリックします。
 複製レイヤーのダイアログボックス
複製レイヤーのダイアログボックス
背景イメージのドキュメントに移動します。
ツールバーで形の新規作成ツール  を選択します。ツールオプション パネルでドロップダウン リストから長方形を選択し、ポラロイドのフレームを描きます。形の領域から除外モードに変更し、作成した長方形の内側に四角を描きます。
を選択します。ツールオプション パネルでドロップダウン リストから長方形を選択し、ポラロイドのフレームを描きます。形の領域から除外モードに変更し、作成した長方形の内側に四角を描きます。
形レイヤー  のアイコンをクリックして、塗りつぶしに使用する色を白に変更します。
のアイコンをクリックして、塗りつぶしに使用する色を白に変更します。
 ポラロイドのフレーム
ポラロイドのフレーム
形レイヤーをラスタライズします。もし希望するなら、テクスチャ ブラシ  を使用して、フレームに紙の質感を追加することができます。
を使用して、フレームに紙の質感を追加することができます。
フレームのコピーを複数作成し、移動ツール  と [自由変形]コマンドを使用して、人物画に配置します。
と [自由変形]コマンドを使用して、人物画に配置します。
 フレームの構成
フレームの構成
1つ目のフレームのレイヤーを選択します。ツールバーで自動選択ツール  を有効にし、[連続モード]チェックボックスが有効になっていることを確認してフレームの内側の四角を選択します。
を有効にし、[連続モード]チェックボックスが有効になっていることを確認してフレームの内側の四角を選択します。
人物写真のレイヤーを有効にし、選択した領域をコピーします(Ctrl+C)。コピーされたフラグメントを新しいレイヤーとして貼り付けます (Ctrl+V)。
人物写真のフラグメントのレイヤーと対応するフレームのレイヤーをCtrlキーを押したまま選択し、1つのレイヤーにCtrl+Eを使用して結合します)。
他のフレームも同じ方法で処理します。
 処理後のフレーム
処理後のフレーム
人物写真のレイヤーの可視性をオフにします。
もし必要なら、[レイヤー]パネル内でドラッグするか、[レイヤー] メニュー> [配置] コマンドを使用して、レイヤーを並び替えることができます。
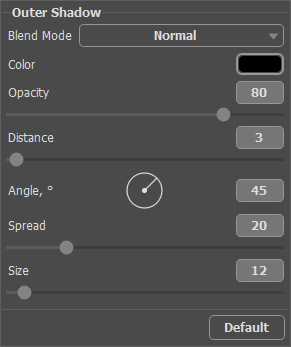
一番上のポラロイド写真のレイヤーを選択し、次のパラメーターを使用して 影(外側)レイヤー効果を適用します。
 レイヤー効果 (外側の影)
レイヤー効果 (外側の影)
Shift+Altキーを押しながら、他のポラロイド写真のレイヤーに追加した効果をドラッグすると、同じ設定がコピーされます。全てのポラロイド写真に影を追加します。
結果として、1枚の写真から合成した人物写真を作成することができました。
 結果
結果
