AliveColors の素晴らしい機能を使用して、 ゼロから目を見張るような画像を作成することができます。本棚をテーマにしたデスクトップの壁紙を作成する方法を紹介します。携帯電話の壁紙やソーシャルメディア カバーの作成をすることもできます。
 本棚の壁紙
本棚の壁紙
AliveColors 画像エディターを開いて、新しいドキュメントを作成します。([ファイル]メニューの[新規]を選択するか、Ctrl+Nキーを使用)必要なら、ソーシャルメディア イメージの ビルトイン プリセット (Web グループ)を使用してください。
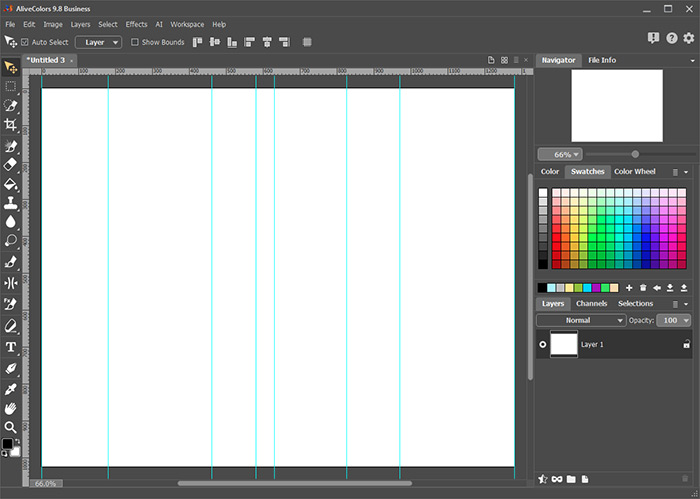
目盛り オプションを有効にします。(Ctrl+Rキーを使用)ツールバーの移動ツール  を使用して、それぞれ異なった距離感でいくつか垂直なガイドラインを作成します。ガイドラインを作成するには、垂直な目盛り上にマウスをのせ、ドキュメントの希望の位置までドラッグします。
を使用して、それぞれ異なった距離感でいくつか垂直なガイドラインを作成します。ガイドラインを作成するには、垂直な目盛り上にマウスをのせ、ドキュメントの希望の位置までドラッグします。
 ガイドラインの作成
ガイドラインの作成
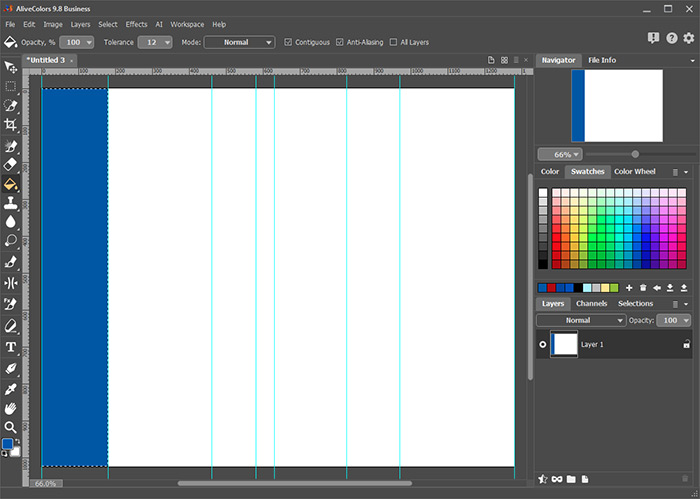
長方形選択ツール  を有効にし、隣接するガイドラインの間の領域を選択します。塗りつぶしツール
を有効にし、隣接するガイドラインの間の領域を選択します。塗りつぶしツール  を有効にし、選択した領域を好きな色で塗りつぶします。
を有効にし、選択した領域を好きな色で塗りつぶします。
 色で塗りつぶし
色で塗りつぶし
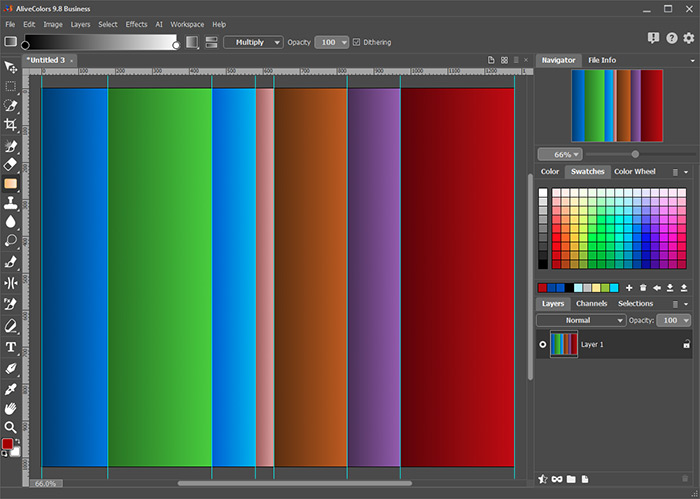
グラデーションでの塗りつぶしツール  を有効にし、ライブラリのデフォルトグラデーションを選択し、ブレンドモードを乗算モードに変更します。選択した領域に水平グラデーションを適用します。Shiftキーを押したままドラッグすると、グラデーション ラインを真っ直ぐに維持できます。
を有効にし、ライブラリのデフォルトグラデーションを選択し、ブレンドモードを乗算モードに変更します。選択した領域に水平グラデーションを適用します。Shiftキーを押したままドラッグすると、グラデーション ラインを真っ直ぐに維持できます。
ドキュメントの他のエリアも同じ方法で処理します。
 グラデーションの追加
グラデーションの追加
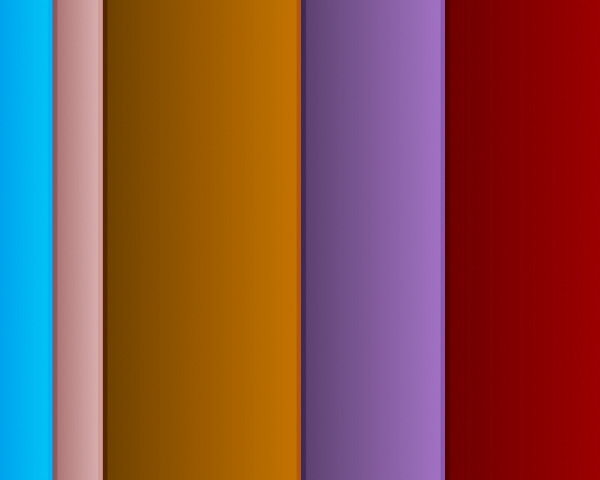
焼き込みツール  を選択して、[サイズ]を 10 ピクセルに下げ、[硬さ]を 90% に下げ、[領域]をミッドトーンに設定し、隣接するグラデーションの間の境界線上に水平な線を引きます。直線を描画する場合、始点をクリックし、Shiftキーを押し、終了点をクリックします。
を選択して、[サイズ]を 10 ピクセルに下げ、[硬さ]を 90% に下げ、[領域]をミッドトーンに設定し、隣接するグラデーションの間の境界線上に水平な線を引きます。直線を描画する場合、始点をクリックし、Shiftキーを押し、終了点をクリックします。
 ボリュームの追加
ボリュームの追加
本の題名を追加します。テキストツール  を選択し、設定を調整し、本の名前を入力します。
を選択し、設定を調整し、本の名前を入力します。
 題名を追加
題名を追加
移動 ツール  を有効にし、[編集]> [変形] -> [90o 回転 (反時計回り)] コマンド を使用してイメージの上にテキストを配置します。もし必要なら、テキストのパラメーター(フォント、サイズ、色)を編集します。
を有効にし、[編集]> [変形] -> [90o 回転 (反時計回り)] コマンド を使用してイメージの上にテキストを配置します。もし必要なら、テキストのパラメーター(フォント、サイズ、色)を編集します。
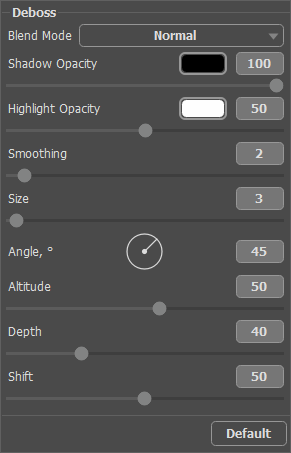
[レイヤー]パネルの  をクリックして、レイヤー効果の一覧を開き、デボスを選択します。効果設定を次のように調整します。
をクリックして、レイヤー効果の一覧を開き、デボスを選択します。効果設定を次のように調整します。
 デボス効果の設定
デボス効果の設定
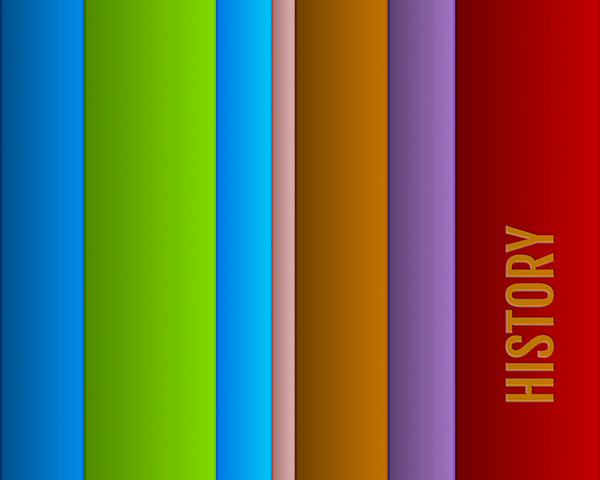
 本の背表紙
本の背表紙
他の本の背表紙にも題名を追加します。
 全ての題名を追加
全ての題名を追加
もし希望するなら、写真やパターン(模様)を追加して本の背表紙に変化を加えることができます。
 結果
結果
