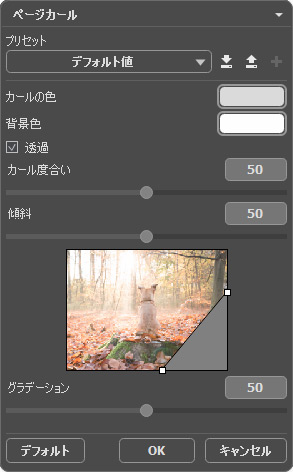
ページカール効果では、イメージ上にページカールを作成できます。カールの色や形状、ひねりのレベルは、設定パネルで調整できます。

設定パネルには、この効果に関する次のパラメーターが用意されています。
カールカラー: [カールカラー]カラーパレットでは、カールの裏側の色を設定できます。[カールカラー]カラーパレットをダブルクリックすると、標準の色選択ダイアログから色を選択できます。
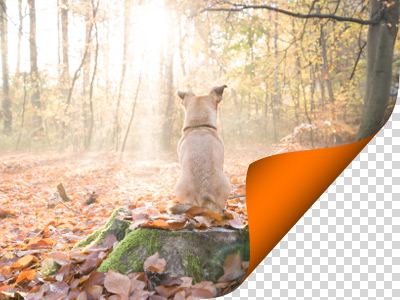
 カールカラー: オレンジ
カールカラー: オレンジ
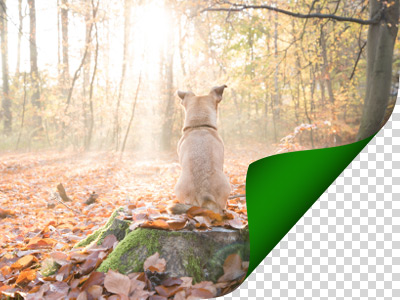
 カールカラー: 緑
カールカラー: 緑
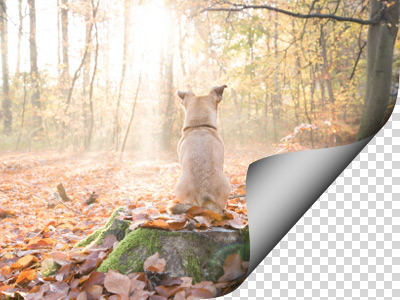
背景色: [背景色]カラーパレットでは、カールの下の領域の色を設定できます。[背景色]カラーパレットをダブルクリックすると、標準の色選択ダイアログから色を選択できます。
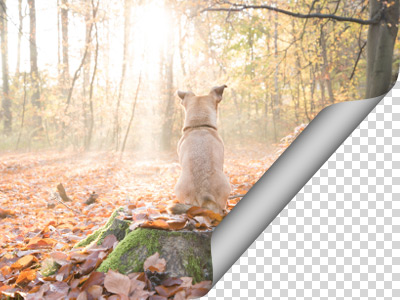
 黒い背景
黒い背景
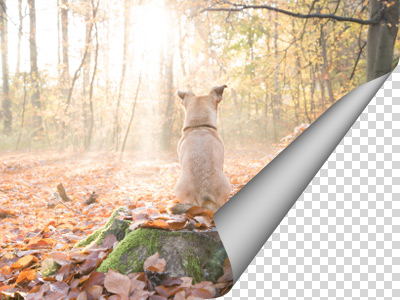
 白い背景
白い背景
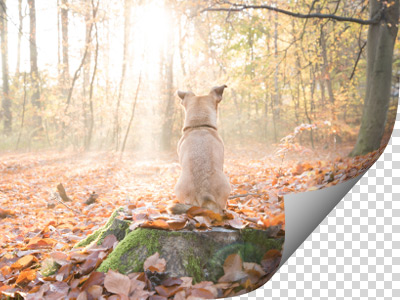
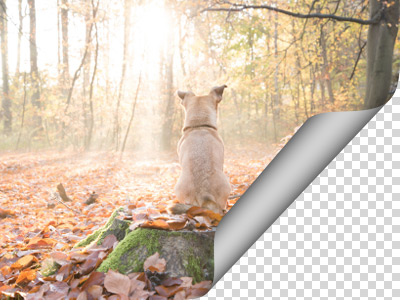
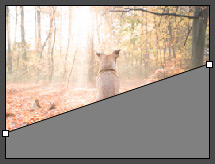
透過: [透過]チェックボックスをオンにすると、カールの下の領域が透明になります。複数の層から成るイメージに有効です。例えば、ページカールした部分から別の写真が見えるようにできます。
![[透過]チェックボックスがオン [透過]チェックボックスがオン](/img/examples/alivecolors/effects/curl-back-transparent.jpg) [透過]チェックボックスがオン
[透過]チェックボックスがオン
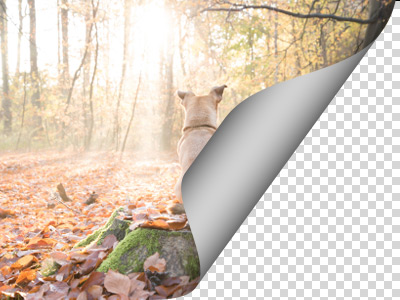
カール度合 (設定可能範囲は 0-100): どの程度カールさせるかを設定するパラメーターです。値が高ければ、ページのめくり (カール) 度合いが大きくなります。
 カール度合 = 25
カール度合 = 25
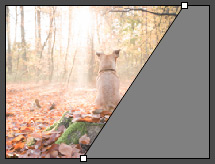
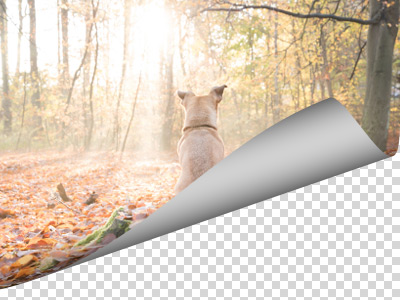
 カール度合 = 75
カール度合 = 75
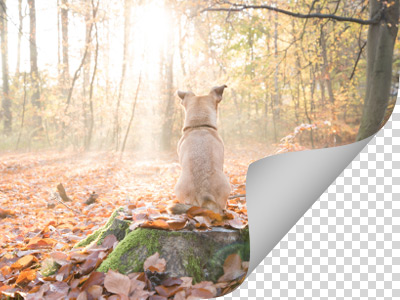
傾斜 (設定可能範囲は 0-100): カールの形状を設定するパラメーターです。値が 1-49 の場合、イメージの端は円錐状 (頂点は円錐上部) にカールされます。50 では円柱状、51-100 では再び円錐状 (頂点は円錐下部) にカールされます。
 傾斜 = 10
傾斜 = 10
 傾斜 = 60
傾斜 = 60
両端にマーカーが付いたラインは、カールラインの位置とカールの方向を設定して、カールさせる部分を定義するのに使用します。マーカーを使用し、ラインの位置を設定します。マーカーを移動するには、マーカーをポイントし、左クリックしたままマーカーをドラッグします。イメージの半分以上をカールすることはできません。


 垂直
垂直
 水平
水平
グラデーション (設定可能範囲は 0-100): 中間色調のコントラストを調整することでカールにボリュームを持たせます。
 グラデーション = 25
グラデーション = 25
 グラデーション = 75
グラデーション = 75
元の設定にレストアする場合は、[デフォルト]をクリックします。
[OK]をクリックすると、変更が画像に適用され、ダイアログボックスを閉じます。
[キャンセル]をクリックすると、変更を保存せずにダイアログボックスを閉じることができます。
