ブレンドモードは、イメージレイヤーの色や明るさの混合を行います。以下は、2つのレイヤーを統合した場合の適用結果の例です。
 上のレイヤー
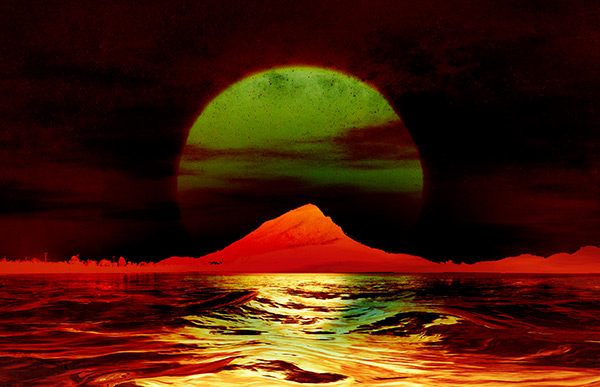
上のレイヤー 下のレイヤー
下のレイヤー
プログラムには、27 種類のブレンドモードが用意されています。各レイヤーのブレンドモードは、デフォルトで 標準 に設定されています。
ブレンドモードは、一連の (セットの) レイヤー に適用することもできます。ブレンドモードのドロップダウン リストから除外 を選択した場合、グループ化されたレイヤーはグループ化されていない時のように、グループ内のレイヤー間でも、その他のレイヤーとも作用します。その他のブレンドモードを選択すると、グループ化されたレイヤーを1つのレイヤーとして扱い、グループ外のレイヤーに選択したブレンドモードに応じた効果を適用します。この場合、グループ内で個々のレイヤーに適用されたブレンドモードは、そのグループ内でのみ有効であり、グループ外のレイヤーには適用されません。
標準モード
通常: 2つのレイヤー間での相互作用はなく、上のレイヤーのすべてのピクセルがそのまま表示されます。このモードでのブレンドは、 透過度 の調整によってのみ行えます。

ディザ合成: このモードは、[不透明度]が 100% 未満の場合に使用できます。不透明度をランダムに下げることにより、上のレイヤーのピクセルが隠され、代わりに下のレイヤーのピクセルが表示されるようになります。

比較 (暗) モード
比較 (暗): このモードでは、上のレイヤーが下のレイヤーより濃い色になります。上のレイヤーの濃い色 (ピクセル) はそのまま残り、白は透明になります (変化がない)。処理結果は、各チャンネルの最も明度の低い (暗い) 色のピクセル値を使って生成されます。

乗算: 上のレイヤーにより下のレイヤーが暗くなります。それぞれの色が混ざり合い、結果として濃い色が作り出されます。そのため、全体的に濃い色での仕上がりになります。白は透明、つまりイメージへの影響はありません。このモードは、色あせた/露出過度の写真のレストア、影の適用、フェルトペン (マーカー) のような効果を与える場合に使用できます。

焼き込み カラー: このモードでは、下のレイヤーの濃い色のピクセルを上のレイヤーの色と混合させることによりコントラストが高くなります。レイヤーの白色は透明になり、イメージに影響しません。このモードでの影は、乗算 モードのときよりも濃くなります。一般的に、明るい領域、淡い色つきガラス、宝石の彩度をあげるため、コラージュのディテールを強調するため、そしてイメージに焼きこみの効果を与えるために使用されます。

焼き込み (リニア): 焼き込み カラーと似ていますが、適用される効果はこのモードのほうが少なく、ソフトな仕上がりになります。

カラー比較 (暗): 上のレイヤーと下のレイヤーのピクセルを比較し、暗い方のみを表示します。

比較 (明) モード
比較 (明): このモードでは、下のレイヤーの暗い領域を上のレイヤーの明るい領域と置き換えます。上のレイヤーの明るい色 (ピクセル) は変化せず、黒は透明になります。結果は、両レイヤーを比較して明るい方のピクセルを使用して、生成されます。

スクリーン: 上のレイヤーの明るさに応じて、下のレイヤーを明るくします。上のレイヤーの黒は透明になります。このモードは、暗いイメージを明るくするため、グローのシミュレーション、下のレイヤーや様々なグレアとのブレンドを行う場合に使用されます。

覆い焼きカラー: このモードでは、上のレイヤーの色に応じてコントラストを下げることによって、下のレイヤーを明るくします。上のレイヤーの黒は透明になります。明るい領域での効果は、 スクリーンモードの場合よりも強くなります。このモードは、明るい閃光を作成したり、イメージの背景とコントラストを合わせたりする場合に使用されます。

覆い焼き (リニア): 覆い焼きカラー と似ていますが、適用される効果はこのモードのほうが少なくなっています。

カラー比較 (明): 上のレイヤーと下のレイヤーのピクセルを比較し、明るい方のみを表示します。

コントラスト モード
オーバーレイ: このモードは、上のレイヤーを下のレイヤーと混合させ、乗算とスクリーンの両モードを組み合わた効果になります。どちらの効果が強く出るかは、レイヤーの明るさの度合いによって異なります。下のレイヤーが上のレイヤーよりも暗い場合は、乗算が適用されてイメージは暗くなります。一方、下のレイヤーのほうが明るい場合は、スクリーンが適用されてイメージは明るくなります。コントラストの低いディテールや重なり合ったテキストの改良などに最適なモードです。上のレイヤーの色がグレー (50%) の場合、イメージへの影響はありません。

ソフトライト: 上のレイヤーの明るさに応じて、イメージを明るくします。上のレイヤーの色ピクセルがグレーの 50% より明るい場合はイメージが明るくなり、グレーの 50% より暗い場合は下のレイヤーが暗くなります。上のレイヤーがグレー (50% ちょうど) の場合は、イメージの影響はありません。このモードは、コラージュ作成時に背景のトーンを調整するのに役立ち、挿入されたオブジェクトが背景に優しくなじみます。

ハードライト: ソフトライト モードと同様、上のレイヤーの色ピクセルがグレーの 50% より暗い場合は下のレイヤーが暗くなり (乗算)、グレーの 50% より明るい場合はイメージが明るくなります (スクリーン)。色のコントラストは、ソフトライト モードより高くなります。上のレイヤーがグレー (50% ちょうど) の場合は、イメージの影響はありません。このモードは、下のレイヤーの背景のテクスチャを上のレイヤーで見えるようにするのに便利です。

ビビッドライト: 上のレイヤーの色のピクセルが 50% グレーより暗い場合、コントラストを上げることで画像が暗くなります。50% グレーより明るい場合、コントラストを下げることで画像が明るくなります。ちょうど 50% グレーの場合、変化はありません。

リニアライト: 上のレイヤーの色のピクセルが 50% グレーより明るい場合、明るさを増すことで画像が明るくなります。50% グレーより暗い場合、明るさを落とすことで画像が暗くなります。ちょうど 50% グレーの場合、変化はありません。

ピンライト: 上のレイヤーの色のピクセルが 50% グレーより明るい場合、暗い色は置換されますが、下のレイヤーの明るい色には変化がありません。50% グレーより暗い場合、下のレイヤーの明るい色は置換されますが、暗い色には変化がありません。画像に特殊効果を追加する場合に使えます。

ハードミックス: 下のレイヤーと上のレイヤーのピクセルの値を、基本色の RGB 値に追加します。合計が 255 以上の場合、255 という値が割り当てられ、それ以外は 0 になります。つまり、合成されたすべてのピクセルについて、赤、緑、青のチャンネル値はそれぞれ 0 または 255 になります。これにより、全ピクセルが原色の赤、緑、青、シアン、マゼンタ、イエロー、白、黒に変わり、ポスタリゼーション効果が得られます。

比較モード
差の絶対値: このモードでは、2つのレイヤー間のトーンの差に基づいた生成が行われます。色の反転は、上と下のレイヤーのピクセルの明るさをもとに行われます。上のレイヤーが白の場合、下のレイヤーの色が反転されますが、上のレイヤーが黒の場合はイメージへの影響はなく色もそのままです。生成されたレイヤーの明るさや暗さが足りない場合は、自動的に不足分が満たされ、興味深い結果が得られるかもしれません。このモードは、2つのイメージを比較する場合にも使用できます。たとえ1ピクセルであっても違いがあれば、黒で表示されます。

除外: 差の絶対値モードと同様、色の反転は、上と下の各レイヤーのピクセルの明るさをもとに行われます。中間色のピクセルはグレーで表示され、コントラストも下がります。白との混合では下のレイヤーの色が反転、黒との混合の場合はイメージへの影響はありません。このモードは、様々な効果を得るのに有効です。

減算: このモードでは、各レイヤーの色ピクセルの値の差によって、処理結果の最終的なピクセルが決まります。ピクセル値の差がマイナス (負) の値になった場合、最終結果のピクセルは黒になります。

除算: このモードでは、下のレイヤーのピクセル値を上のレイヤーのピクセル値で割ることによって、最終結果の色ピクセルの値が決まります。画像のコピーを元の画像に適用した場合、最終処理結果は、真っ白になります。

コンポーネント (要素) モード
色相: このモードでは、処理結果のピクセルに、下のレイヤーの輝度と彩度、上のレイヤーの色相が使用されます。

彩度: このモードでは、処理結果のピクセルに、下のレイヤーの輝度と色相、上のレイヤーの彩度が使用されます。

色: このモードでは、処理結果のピクセルに、下のレイヤーの明るさと、上のレイヤーの色相と彩度が使用されます。このモードは、画像のトーン調整に使用することができます。

輝度: このモードでは、処理結果のピクセルに、下のレイヤーの彩度と色相、上のレイヤーの輝度が使用されます。

