明るさによるブレンド
レイヤーのブレンド オプションは、全般と明るさによるブレンドの 2種類のグループのパラメーターに分けられています。
明るさによるブレンド は、上のレイヤー (現在アクティブまたは作業中のレイヤー) と下のレイヤーの明るさに基づいて、ピクセルの可視性をコントロールします。それぞれのレイヤーの調整バーには 2つのスライダーがあります。スライダーが左端にある場合、ピクセルの明るさは 0 (つまり黒) 、逆にスライダーが右端にある場合、ピクセルの明るさは 255 になります。
2つのスライダーの間に入るピクセルは、上のレイヤーに表示され、下のレイヤーでは表示されません。このポインターを使って、ピクセルを削除することなく隠す (表示しない) ことができます。
Ctrlキーを押しながらスライダーを移動した場合、スライダーは 2つにわかれ、それぞれ別々に移動させることができます。分けられたスライダーより、表示するピクセルと隠すピクセルの階調範囲を設定でき、これにより滑らかな色の遷移をもつ繊細な効果を引き出すことができます。
 上のレイヤー
上のレイヤー
 下のレイヤー
下のレイヤー
上のレイヤー (現在アクティブまたは作業中のレイヤー) に関する設定

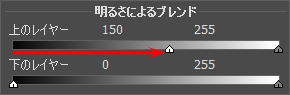
 上のレイヤー:
上のレイヤー:隠すピクセル: 0-150
表示するピクセル: 150-255
左側のスライダーを移動させることで明るさの低い、暗いピクセルを隠します (表示しない)

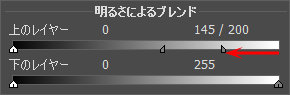
 上のレイヤー:
上のレイヤー:表示するピクセル: 0-145
遷移: 145-200
隠すピクセル: 200-255
右側のスライダーを移動させることで明るさの高い、明るいピクセルを隠します (表示しない)

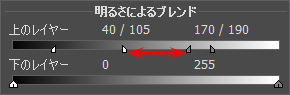
 上のレイヤー:
上のレイヤー:表示するピクセル: 0-40
遷移: 40-105
隠すピクセル: 105-170
遷移: 170-190
表示するピクセル: 190-255
スライダーを真ん中に移動させることで、 2つのスライダー間に該当するピクセルのみが表示されます
下のレイヤー (背面のレイヤー) に関する設定

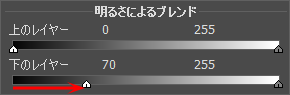
 下のレイヤー:
下のレイヤー:表示するピクセル: 0-70
隠すピクセル: 70-255
左側のスライダーを移動させると、指定した値よりも低い明るさを持つピクセルが上のレイヤーに表示されます。

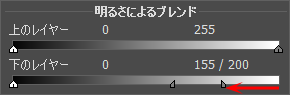
 下のレイヤー:
下のレイヤー:隠すピクセル: 0-155
遷移: 155-200
表示するピクセル: 200-255
右側のスライダーを移動させると、指定した値よりも高い明るさを持つピクセルが上のレイヤーに表示されます。

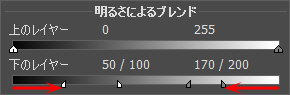
 下のレイヤー:
下のレイヤー:表示するピクセル: 0-50
遷移: 50-100
隠すピクセル: 100-170
遷移: 170-200 表示するピクセル: 200-255
スライダーを中央に移動させることで、下のレイヤーのピクセルの明るさの値が 2つのスライダーの範囲外にあるものは上のレイヤーに表示されます
