[編集]メニューの[自由変形]と[変形]を使うと、選択したレイヤーやオブジェクトを変形できます。変形を行うためのパラメーターは、[設定パネル]に表示されます。
注意: 画像全体を変形する場合は、[画像]メニューの[画像を変形]を選択し、操作を行います。この場合、アクティブな画像のすべてのレイヤーが変形されます。
選択範囲の輪郭線を変形するには、[選択]メニューの[選択範囲を変形]コマンドを使用します。
変形オプション:
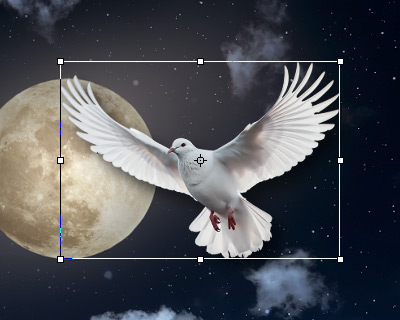
移動ツール: オブジェクトの位置を水平方向に (X) または垂直方向に (Y) 移動できます。座標は、フレーム枠の左上 (角) の座標か、 ![]() が有効な場合には中心点が使用されます。通常、中心点は固定されていますが、別の位置に移動させることもできます。
が有効な場合には中心点が使用されます。通常、中心点は固定されていますが、別の位置に移動させることもできます。
カーソル ![]() が枠内にある状態でドラッグします。カーソルを中心点に持って来た場合、カーソルの脇に丸が表示され
が枠内にある状態でドラッグします。カーソルを中心点に持って来た場合、カーソルの脇に丸が表示され![]() 、中心点を移動できることを意味します。
、中心点を移動できることを意味します。
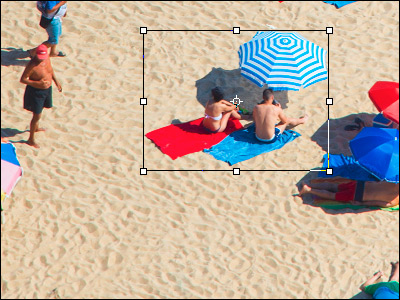
 移動前
移動前
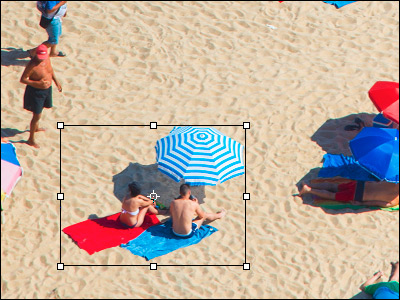
 移動後
移動後
比率: オブジェクトのサイズを変更するには、幅 (W) および高さ (H) を設定します。枠に表示されている 8箇所のマーカのいずれかをドラッグしてサイズを変更することもできます。カーソルが ![]() (両方向矢印) に変化します。縦横比を維持するには、Shiftキーを押すか、W と H の間に表示される
(両方向矢印) に変化します。縦横比を維持するには、Shiftキーを押すか、W と H の間に表示される ![]() をクリックします。
をクリックします。![]() が無効な場合、比率が変更されてしまうことがあります。Altキーを押した場合、中心 (変形の中心) を基準として、フラグメントやレイヤーの比率を変更できます。
が無効な場合、比率が変更されてしまうことがあります。Altキーを押した場合、中心 (変形の中心) を基準として、フラグメントやレイヤーの比率を変更できます。
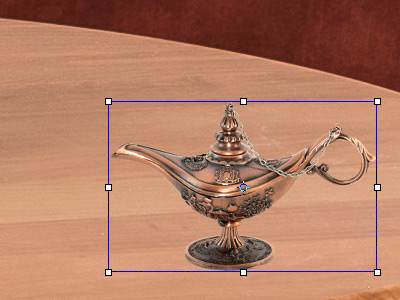
 元のサイズ
元のサイズ
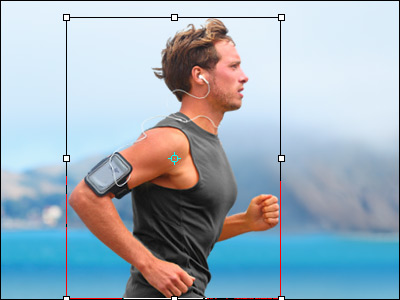
 拡大
拡大
ゆがみ: オブジェクトの一部を他の部分と関連付けてシフトすることができます。フレーム上にカーソルがある場合、表示が ![]() に変更されます。クリック アンド ドラッグでオブジェクトを変形します。Altキーを押した場合、中心 (変形の中心) を基準として、フラグメントやレイヤーのゆがみを変更できます。
に変更されます。クリック アンド ドラッグでオブジェクトを変形します。Altキーを押した場合、中心 (変形の中心) を基準として、フラグメントやレイヤーのゆがみを変更できます。
 元のオブジェクト
元のオブジェクト
 オブジェクトを変形 (ゆがみ)
オブジェクトを変形 (ゆがみ)
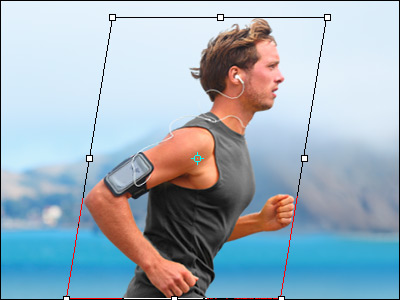
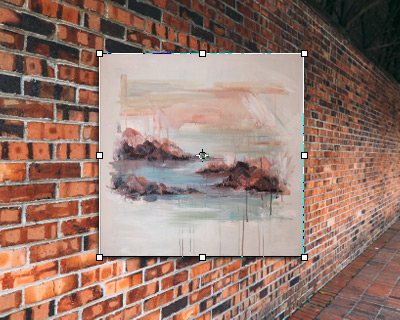
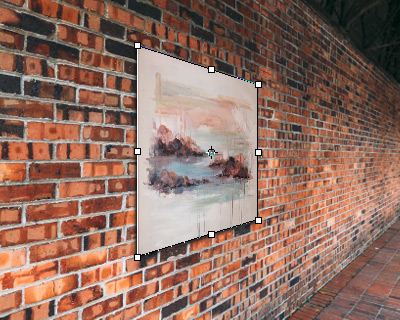
遠近法: 選択したオブジェクトの遠近感を変え、遠近感のゆがみを補正できます。[編集]メニューの[自由変形]を選択し、Ctrlキーを押しながら、角のマーカーを動かします。それぞれのマーカーを個別に移動できるので、選択オブジェクトの遠近感の変更が非常に簡単です。
 元の遠近感
元の遠近感
 補正後の遠近感
補正後の遠近感
回転: オブジェクトを回転させることができます。回転の中心は、オブジェクトの中心点を移動させることによって変更できます。フレーム枠の外では、カーブした両方向矢印のカーソル ![]() が表示されます。マウスの左クリックにより、オブジェクトを時計回りまたは反時計回りに回転できます。Altキーを押すと、回転角度は 5度刻みに行われます。
が表示されます。マウスの左クリックにより、オブジェクトを時計回りまたは反時計回りに回転できます。Altキーを押すと、回転角度は 5度刻みに行われます。
 回転前
回転前
 回転後
回転後
[遠近感をリセット]ボタンをクリックすると、遠近感に関する変更がリセットされます。変形は、設定パネルのパラメーターによって定義されます。
[中心点のリセット]ボタンで、中心点をデフォルトの位置に戻すことができます。
変更を適用するには[OK]をクリックします。変形をキャンセルする場合は、[キャンセル]をクリックするか、Escキーを使用します。
[変形]サブメニューの以下のコマンドを使用して変形を適用することもできます。
[90o回転 (時計回り)]、[90o回転 (反時計回り)]、[180o回転]のコマンドは、それぞれ特定の角度で回転する際に使用します。
[左右に反転]コマンドは、中央の垂線を軸に、画像を左右に反転させます。
[上下に反転]コマンドは、中央の水平線を軸に、画像を上下に反転させます。
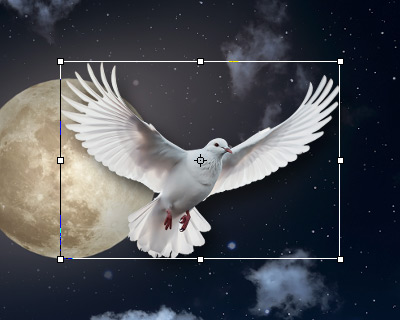
 変形前
変形前
 90°回転 (時計回り)
90°回転 (時計回り)
 左右に反転
左右に反転
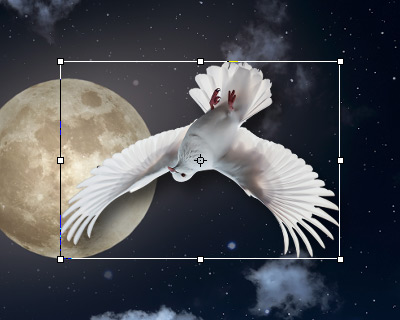
 上下に反転
上下に反転
