[ぼかし]コマンドを使用することで、画像全体もしくは一部をぼかしたり、鮮明度やノイズの量を調整したり、多様な効果を作成したりできます。
プログラムが提供するぼかしの種類:
ガウスぼかし: この方法を選択した場合、プログラムは隣接するポイントの値を考慮し、各ポイントの色要素 (赤、青、緑) を再計算します。その結果として、各ポイントの色が変化します。この計算はガウス分布がベースとなっており、そこから名前が付けられています。ガウスぼかしでは、色要素の値が平均化され、要素間のコントラストが弱まります。一般的な明るく/暗くする処理をせずに鮮明なエッジがぼかされ、イメージは薄暗くなります (曇ります)。
半径 (設定可能範囲は 0,1-250,0): 適用する効果の強度を調整します。ポイントの色要素が再計算されたときに、隣接するポイントにどの程度影響させるかを定義します。値が小さい場合、隣接するポイントのみが変化します。すべてのポイントがわずかに変化しますが、ぼかしは見えるようになります。パラメーターの値が大きいほど、各ポイントの影響される領域は広くなります。イメージは見分けがつかなくなるまでぼかされ、しみのように見えます (パラメーター値が大きい場合)。
 半径 = 10
半径 = 10
 半径 = 50
半径 = 50
モーションぼかし: この方法は、カメラの直線的な動きを模倣します。
パラメーター:
角度 (設定可能範囲は 0-180): このパラメーターは、イメージに対して効果が広がるラインの傾斜角度を設定します。設定可能な値は 0-180度です。値が 0 または 180 の場合、水平方向のぼかしが適用されます。値が 90 の場合、垂直方向のぼかしが適用されます。
範囲 (設定可能範囲は 1-500): このパラメーターは効果の適用領域をピクセル単位で定義します (イメージの全ポイントに対するピクセル)。


(画像上にマウスをのせると、元の写真が表示されます)
放射状ぼかし: この種類もモーションを模倣します。モーションには 2種類あります。
ズーム: このモードでは、中心から離れるような方向に向かってぼかす効果を加えます。
 放射状ズームぼかし
放射状ズームぼかし
スピン: このモードでは、イメージの中心を軸としてカメラを回転したような効果を模倣し、輪状にぼかしたような結果となります。
 放射状スピンぼかし
放射状スピンぼかし
スピン モードでの回転角度およびズーム モードでのエフェクト適用領域は、以下のパラメーターでも調整できます。
ハイライト (設定可能範囲は 1-100): ハイライト領域をどの程度ぼかすかを指定します。高い値ほど、暗い領域のより深い所まで、明るくぼかされたピクセルが届きます。
シャドウ (設定可能範囲は 1-100): シャドウ領域をどの程度ぼかすかを指定します。高い値ほど、明るい領域のより深い所まで、暗くぼかされたピクセルが届きます。
 ハイライト領域でのスピンぼかし
ハイライト領域でのスピンぼかし
 シャドウ領域でのズームぼかし
シャドウ領域でのズームぼかし
ぼかしの中心 セクションでは、放射状ぼかしの中心点の位置を指定します。位置を設定する場合は、ツール ![]() で画像をクリックするか、X と Y の各フィールドに座標を入力します。
で画像をクリックするか、X と Y の各フィールドに座標を入力します。
スマートぼかし: ぼかしを正確に調整することができます。
半径 (設定可能範囲は 1-20): フィルターがどれほど遠くまで異なるピクセルを探してぼかすかを定義します。
しきい値 (設定可能範囲は 0,1-50,0): ぼかしを行う場合、ピクセルの違いがどの程度あればぼかすかの値を指定します。


(画像上にマウスをのせると、元の写真が表示されます)
表面ぼかし: エッジを維持しながら、モノクロ画像領域をぼかします。
半径 (設定可能範囲は 0,1-20,0): ピクセルの比較に使用する範囲のサイズの指定を行うためのパラメーターです。
しきい値 (設定可能範囲は 0,0-100,0): ぼかしを行う基準となる中心のピクセルと隣接するピクセルの差を指定するパラメーターです。しきい値の値よりも小さいピクセル差を持つものは、ぼかしの対象から除外されます。


(画像上にマウスをのせると、元の写真が表示されます)
レンズぼかし: フィールドのより狭い範囲の深度を模倣することでぼかします。ぼかし領域のぼけ味効果を確認できます。
 レンズぼかし
レンズぼかし
アイリスぼかし: 画像内の特定のオブジェクトを強調し、それ以外をぼかします。ぼかし領域の光の点の形 (ぼけ味) を変えることができます。
 アイリスぼかし
アイリスぼかし
逆ティルト効果: ミニチュアのような効果を与え、画像がおもちゃの世界のようになります。ぼかし領域の光の点の形 (ぼけ味) を変えることができます。
 逆ティルト効果
逆ティルト効果
効果パラメーター (3つの効果に共通):
パラメーターの変更の表示方法を選択します。
クイック プレビュー: このオプションは、設定を元のイメージを小さくしたものでプレビューを表示します。
フルサイズ処理: 指定したパラメーター設定の処理をイメージサイズを変えずにフルサイズで行います。
[ぼかし]パラメーター (設定可能範囲は 1-100): ぼかし効果の強度の調整に使用します。値が高いほど、ぼかしの度合いが強くなります。
 ぼかし = 5
ぼかし = 5
 ぼかし = 15
ぼかし = 15
ぼかし領域内の光源 (光の点) は明るいグレアとなります。パラメーターを使用して、ぼかし領域内の光の点を調整できます。
[ぼけ味 (形)]パラメーター グループ
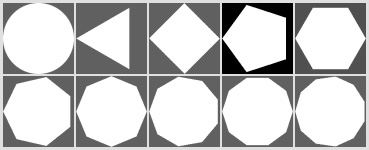
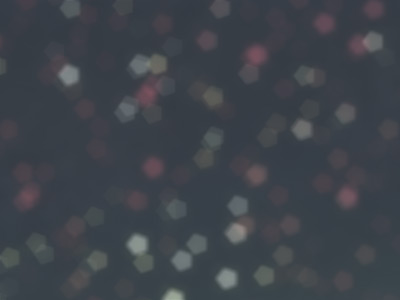
形: 設定パネルの四角のボタンをクリックして、形の一覧から形を指定します。ぼかし領域内の光源 (光の点) はすべて、指定した形に変化します。

 ぼけ味 (形)
ぼけ味 (形)
滑らかさ (設定可能範囲は -100 から 100): パラメーターの値が 0 の場合、光の点は設定された形で表示されます。値が高いほど光の点の輪郭がぼかされます。値を0よりも下げていくと、光の点の中央部分がぼやけ透明になります。最も低い値の場合、輪郭のみが表示されます。
 滑らかさ = -75
滑らかさ = -75
 滑らかさ = 75
滑らかさ = 75
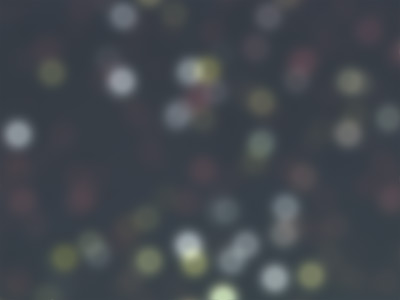
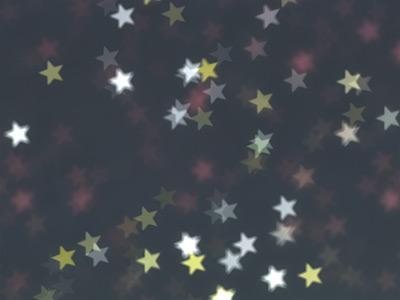
変形 (設定可能範囲は -100 から 100): パラメーターの値が 0 に設定されている場合、光源のぼかしは多角形の形です。値が高いほど、多角形のエッジが外側に向かってカーブし、最も高い値では最終的に円の形になります。値が低いほど多角形のエッジが内側に戻されるので星のような形になります。
 変形 = -50
変形 = -50
 変形 = 50
変形 = 50
回転 (設定可能範囲は 0-360): 多角形の形をした光の回転角度 (中心角) を指定します。
 回転 = 0
回転 = 0
 回転 = 45
回転 = 45
注意: [変形]と[回転]のパラメーターは、[円形]を選択した場合、無効になっています。
[グロー]パラメーター グループ
明るさ (設定可能範囲は 0-100): 高い値ほど、光の点の明るさが増します。
 明るさ = 25
明るさ = 25
 明るさ = 75
明るさ = 75
彩度 (設定可能範囲は 0-100): 光の点の色の彩度を調整できます。[明るさ]パラメーターと連動して機能します。[明るさ]の値が高いほど、鮮やかな (彩度の高い) 色になります。
 彩度 = 25
彩度 = 25
 彩度 = 75
彩度 = 75
範囲 (設定可能範囲は 0-255): 最初の2つのパラメーターを適用する光の点の明るさの範囲を指定します。
 範囲 = 165/185
範囲 = 165/185
 範囲 = 235/250
範囲 = 235/250
[固定されたプレビュー領域]チェックボックス (最後の3効果では利用できません) がオンの場合、変更がすべて小さなプレビュー領域に表示されます。チェックボックスがオフの場合、イメージ ウィンドウに表示されている部分に変更が適用されます。
元の設定にレストアする場合は、[デフォルト]をクリックします。
[OK]をクリックすると、変更が画像に適用され、ダイアログボックスを閉じます。
[キャンセル]をクリックすると、変更を適用せずにダイアログボックスを閉じることができます。
