形の輪郭
色の境界部を使用して、形やパス上のテキストのオブジェクトに輪郭を追加できます。選択した形レイヤー内のすべての形に、輪郭が追加されます。
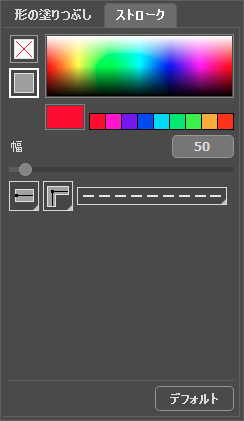
 ストローク設定
ストローク設定
輪郭の設定は、選択した形レイヤー名の横の ![]() アイコンをクリック、またはツールオプション パネルの
アイコンをクリック、またはツールオプション パネルの  をクリックして[ストローク]タブに切り替えて行います。
をクリックして[ストローク]タブに切り替えて行います。
ストロークの種類:
ストロークなし ![]() : 輪郭は描画されません。
: 輪郭は描画されません。
 ストロークなし
ストロークなし
色のストローク ![]() : 選択した形の輪郭を希望の色でハイライトします。
: 選択した形の輪郭を希望の色でハイライトします。
 色のストローク
色のストローク
スペクトルバーから、輪郭の色を選択します。カーソルがスポイトに変わると選択できます。
その下の長方形のパレットには、選択した色が表示されます。パレットをダブルクリックすると、色の選択ダイアログが表示されます。最近使用した色のいくつかが、その隣に表示されます。
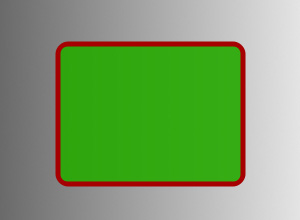
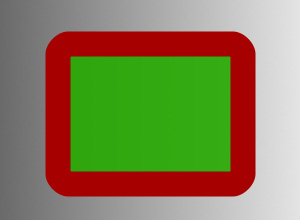
[幅]パラメーター (設定可能範囲は 1-100): 色ストロークの幅を指定します。
 幅 = 5
幅 = 5
 幅 = 25
幅 = 25
線の種類をドロップダウン リストから選択します。
 実線
実線
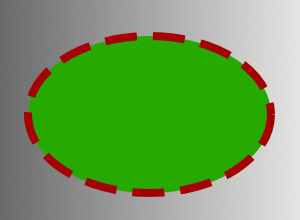
 破線
破線
破線の種類をドロップダウン リストから選択します。
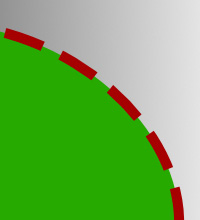
 ストローク (短)
ストローク (短)
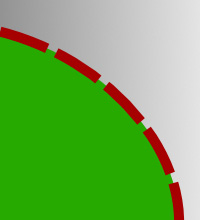
 ストローク (長)
ストローク (長)
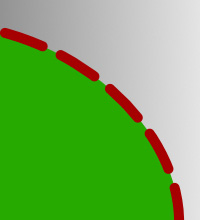
 ストローク (楕円)
ストローク (楕円)
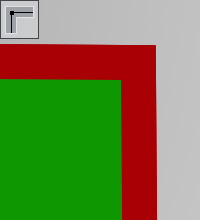
形の角の輪郭部分の形状をドロップダウン リストから選択します。
 直角なコーナー
直角なコーナー
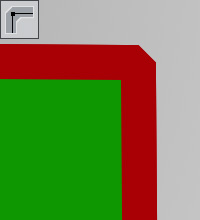
 面取りしたコーナー
面取りしたコーナー
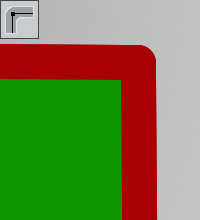
 曲線のコーナー
曲線のコーナー
形の色を変更するには、[形の塗りつぶし]タブの設定を調整します。
