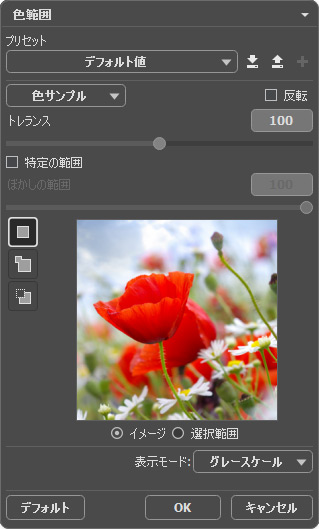
色範囲ツールは、特定の色や階調範囲の領域を選択します。ツールを呼び出すには、[選択]メニューの[色範囲...]を使用します。
現レイヤーのピクセルは、画像内の可視色に基づいて選択されます。

お気に入りの設定をプリセットとして保存できます。利用可能なプリセットは、ドロップダウン リストに表示されます。プリセットに変更が加えられると、ドロップダウンメニューの名前が「カスタム」に変更され、[カスタム プリセットの保存] ボタン  が一覧の横に表示されます。現在の設定を保存するには、このボタンをクリックします。
が一覧の横に表示されます。現在の設定を保存するには、このボタンをクリックします。
プリセットには、 Custom_1、Custom_2 のように自動的に名前が割り当てられ、ハイライトされているフィールドで名前 (英数字使用) を変更できます。Enterキーを押すと、新しいプリセットがドロップダウン リストに表示されます。
ユーザー作成のプリセットを削除するには、一覧から目的のプリセットを選択し、[カスタム プリセットを削除]ボタン  をクリックします。
をクリックします。
 をクリックすると、ユーザー プリセットを .presets ファイルにエクスポートできます。プログラムにプリセットを読み込むには、
をクリックすると、ユーザー プリセットを .presets ファイルにエクスポートできます。プログラムにプリセットを読み込むには、  をクリックします。
をクリックします。
以下のパラメーターを使用して、色選択方法の調整を行います。
選択モード (アイコン表示) : 選択範囲をどのように処理するかを指定します。
新規  : 新しい選択範囲を生成すると、既存の選択範囲は削除されます。
: 新しい選択範囲を生成すると、既存の選択範囲は削除されます。
追加  : 既存の選択範囲に新たに付け加えられます。モードを有効にするには、Shiftキーを使用します。
: 既存の選択範囲に新たに付け加えられます。モードを有効にするには、Shiftキーを使用します。
削除  : 指定範囲を既存の選択範囲から取り除きます。モードを有効にするには、Altキーを使用します。
: 指定範囲を既存の選択範囲から取り除きます。モードを有効にするには、Altキーを使用します。
ドロップダウン リストから、標準的な色 (赤、黄色等) または階調範囲 (ハイライト、ミッドトーン、シャドウ) を1つ選択します。スポイト ツールを使用して、色を選択することもできます。選択した色もしくは明るさと一致するピクセルのみが選択されます。
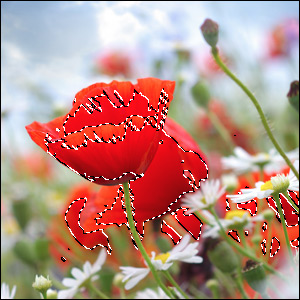
 赤い領域を選択
赤い領域を選択
 ハイライト領域を選択
ハイライト領域を選択
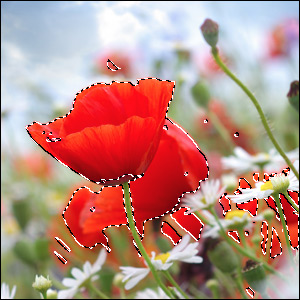
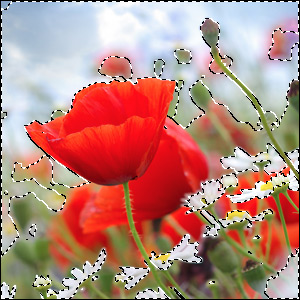
トレランス (設定可能範囲は 0-200): 画像内から色を抽出する場合に、その選択に含む色範囲の幅を設定するためのパラメーターです。
 トレランス = 20
トレランス = 20
 トレランス = 100
トレランス = 100
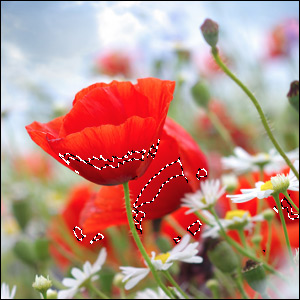
[特定の範囲]チェックボックス: スポイトツールでクリックした部分を中心として、そこから指定した半径の円を描いた範囲を選択範囲として指定できます。
 半径 = 25
半径 = 25
 半径 = 50
半径 = 50
[反転]チェックボックス: 選択を反転させます。
 選択範囲
選択範囲
 選択範囲の反転
選択範囲の反転
プレビュー ウィンドウには、ソース画像または選択領域をグレースケール モードで表示されます。後者の場合、選択領域が白、非選択領域が黒、トランジション領域がグレーで表示されます。
[表示モード]ドロップダウン メニューでは、選択範囲をイメージ ウィンドウでどのように表示するかを選択できます。
[OK]をクリックすると選択範囲が生成され、[キャンセル]をクリックすると変更を保存しないままウィンドウを終了します。
選択範囲の作成と操作には、標準的なエディター コマンドを使用します。
すべての選択範囲は、[選択]パネルに表示されます。
