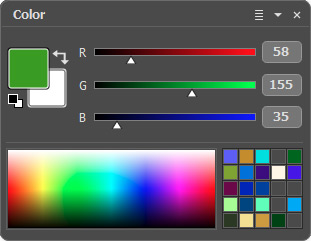
The Color panel displays the color component values for the selected color. The set of color components will vary for different color modes.
The foreground (upper) and background (lower) colors are displayed in two large squares. Double-clicking on any of them opens the Select Color dialog. To swap colors press  . Reset to the default colors (main is black, background is white) by pressing
. Reset to the default colors (main is black, background is white) by pressing  .
.
In the field below, you can set the foreground color by specifying its value in the web color table.
Right-clicking opens a menu of available color modes: Grayscale, RGB, Lab, and CMYK.
 Color Panel
Color Panel
By moving sliders or entering numerical values into the fields, one can change the individual color values of the selected color. At the bottom of the panel is a small spectral bar; bringing the cursor over this will cause it to take the form of an eyedropper. To choose a color, click with the eyedropper within the bar.
The empty squares at the top are used to store frequently used (custom) colors. To add a color to the box, drag it from the large color square. To change the main color to that in a box, left-click the box. Right-click the color to remove it from the box.
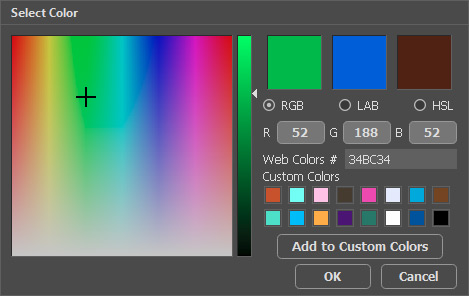
Select Color Dialog:
 Select Color Dialog Box
Select Color Dialog Box
Most of the window is occupied by a square box, where you can choose a color and adjust its saturation. Using the vertical gradient stripe and the slider on the right side you can change the color brightness.
Three squares at the top display the last used colors.
Below, you can choose a color space (RGB, Lab, or HSL) and set the color if you know the exact values of its components.
Also, you can choose a color by entering its hexadecimal code in the Web Colors field. The six-digit code consists of three pairs: the first pair describes the amount of red, the second pair - the amount of green, and the third pair - the amount of blue. For example, "000000" is black and "ff0000" is red.
In the boxes located below, you can save the frequently used colors. Just drag the color from an upper large square. Press the Add to Custom Colors button to add the current color to a box.
